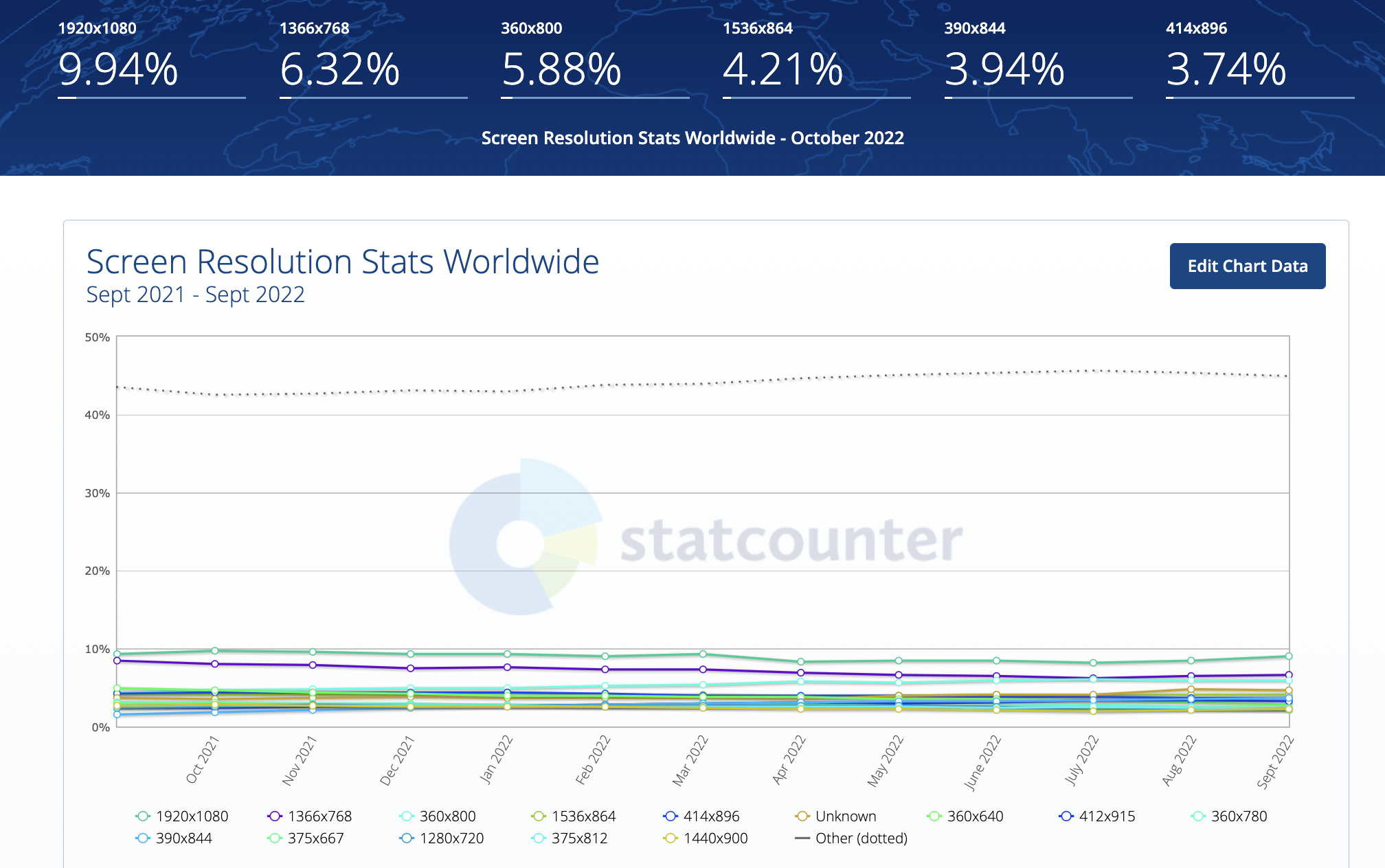
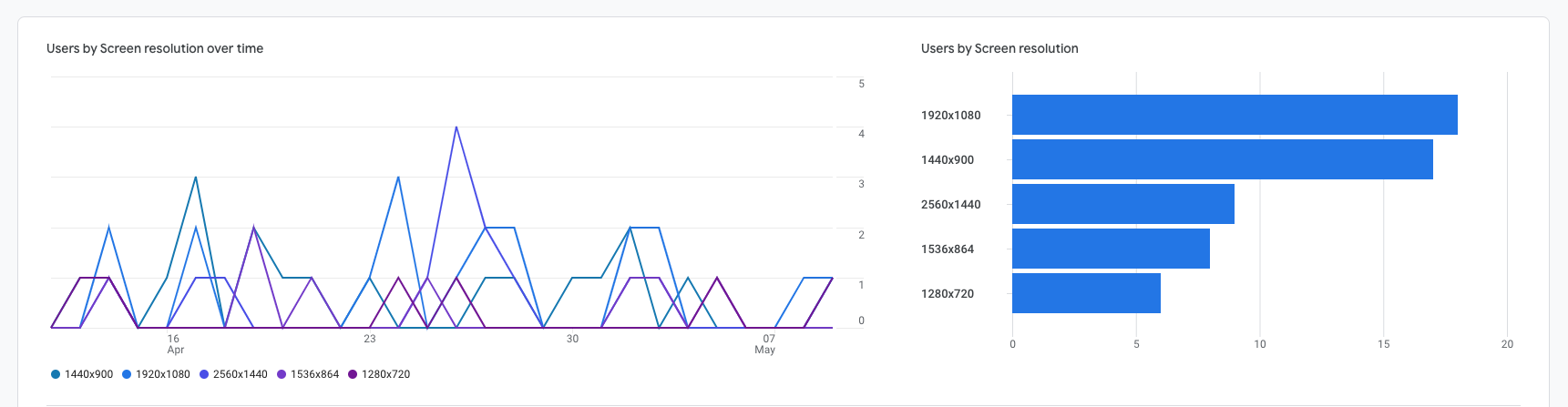
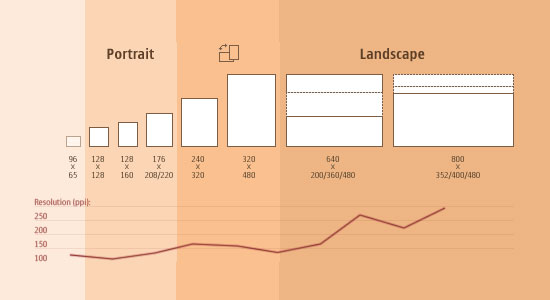
Get the details about the top 7 tools for performing Responsive Web Design Testing Aside from a screen’s size, you should also consider a screen’s resolution.
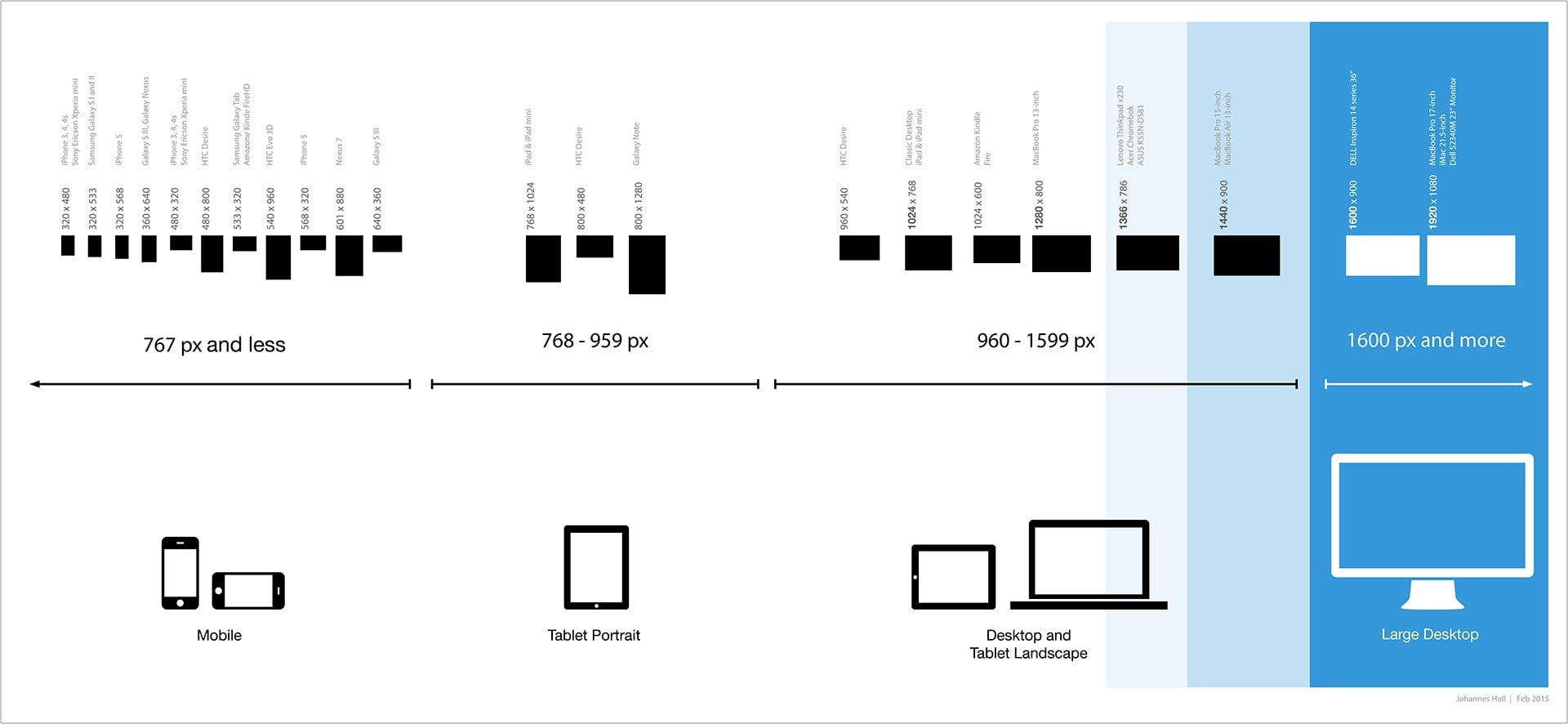
Check out the breaking point recommendations by Microsoft. ... Test how responsive your website design is with this free tool. Check if your website fits and adapts to mobile, tablet, and desktop screen sizes. MENU. Check Your Website About Responsive Design ... Media queries are included to validate the size of the user’s screen and to then display the appropriate layout.
Related Posts of Web Design Check Screen Size :
What is my screen resolution? The numbers above represent the viewport size of your current screen, which is the visible display area of your screen. This is often slightly smaller than your screen resolution. A web design viewport is defined as a rectangular area (measured in pixels) that is displayed on the screen and determines how the ...
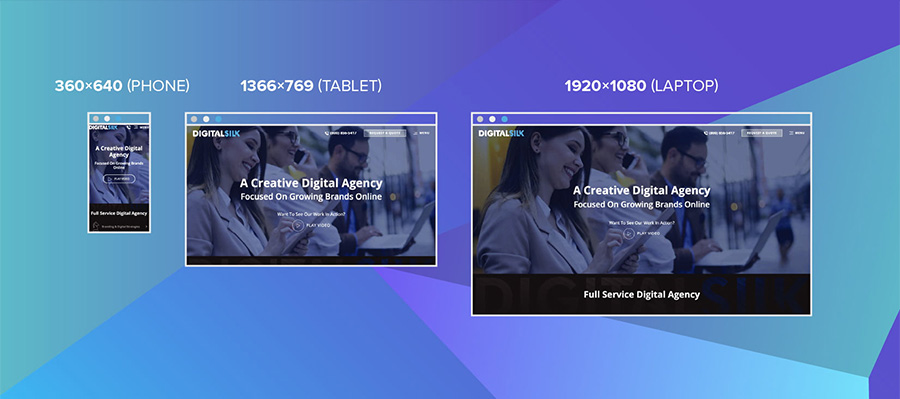
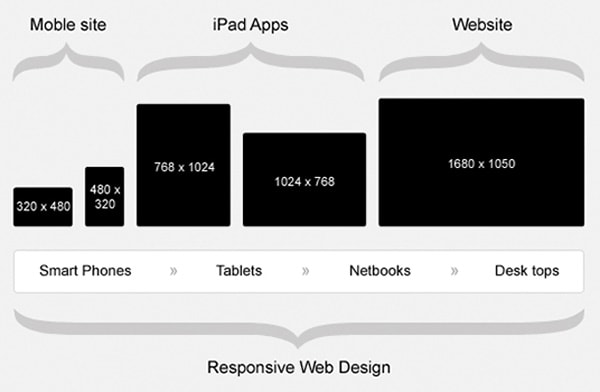
Take a look at the ideal screen sizes for responsive web design! Menu.
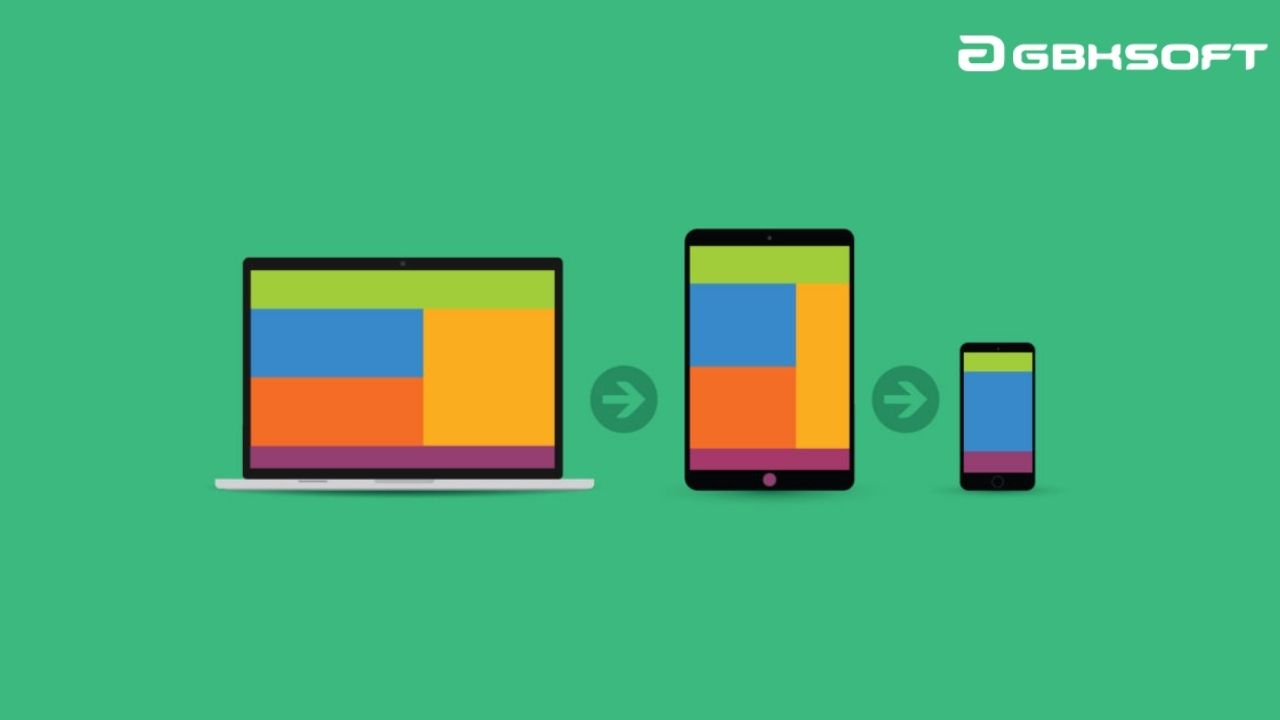
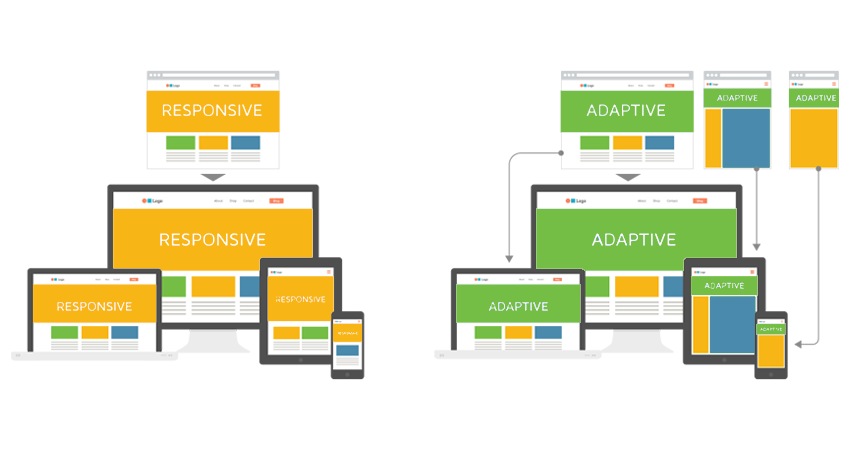
Responsive web design (RWD) is a web design approach to make web
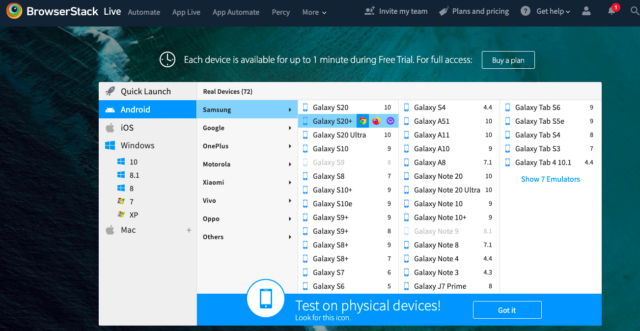
Instead of pre-defined screen widths, Responsive Test lets you assess your design on different screen widths for a ‘true’ test of ‘adaptivity’. Once you enter the website URL, you can change the width of the screen to see how your UI ‘adapts’ to fit it in real-time.
But I try and design/develop with an adaptive approach, so that elements can cluster,
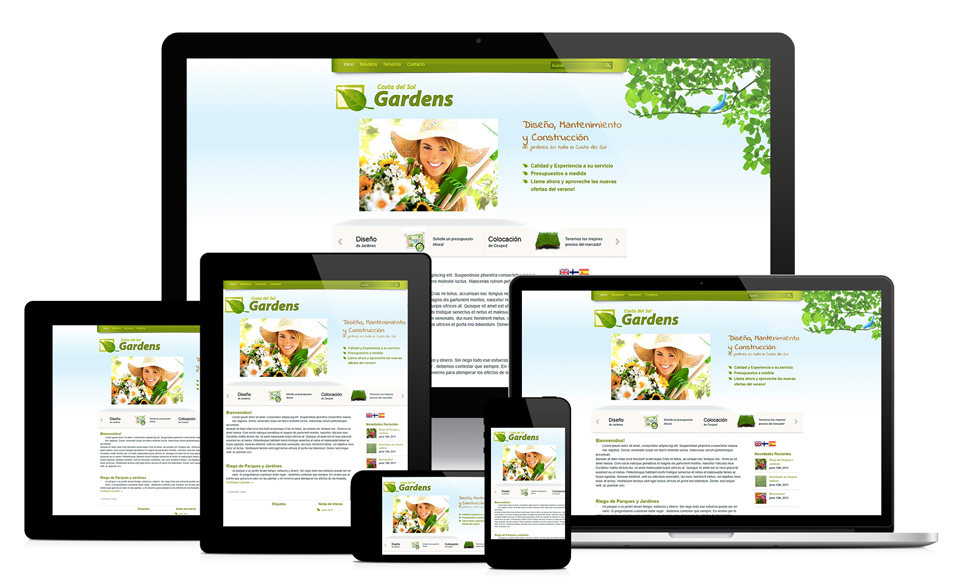
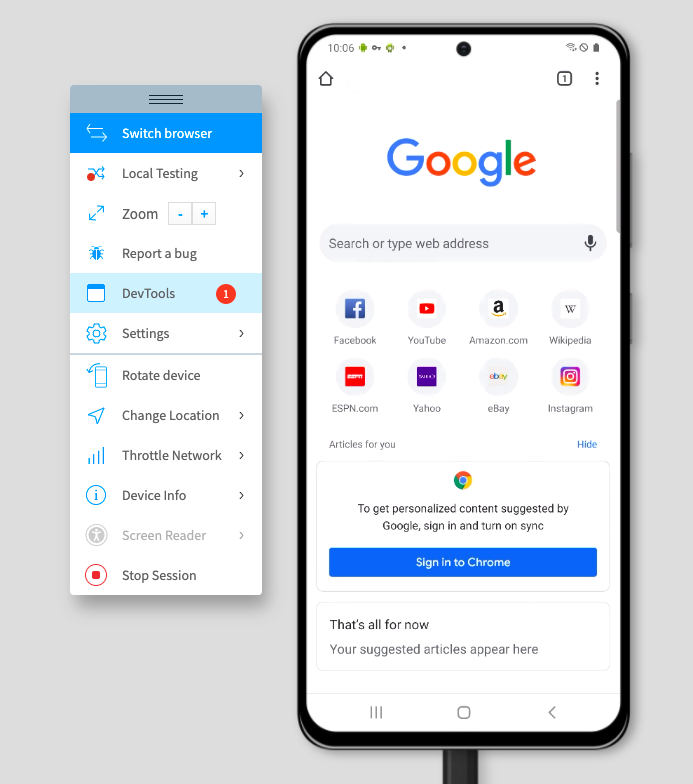
Open the testing RW from a desktop and check the image on the web page. Now resize the window to that of a tablet and check the image. This should be different from the image shown for the desktop screen size. You can now resize the window to mobile screen size and check the image. This image should also be different from the above two images.
For responsive web design, the most common queries are for device
A responsive web design will automatically adjust for different screen sizes and
Media queries can be used to check many things, such as: width and height of the
Best Screen Size amp Screen Resolution to Design Websites Is There A
Common Screen Sizes for Responsive Web Design Altamira
Common Screen Sizes for Responsive Web Design Altamira
Understanding Website Screen Size and Responsiveness
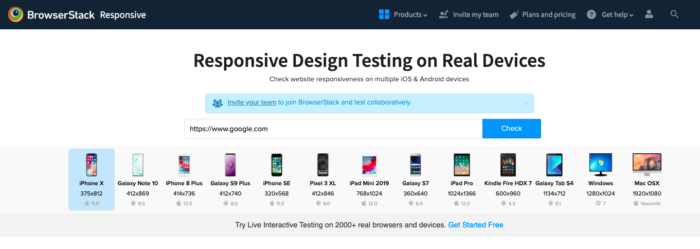
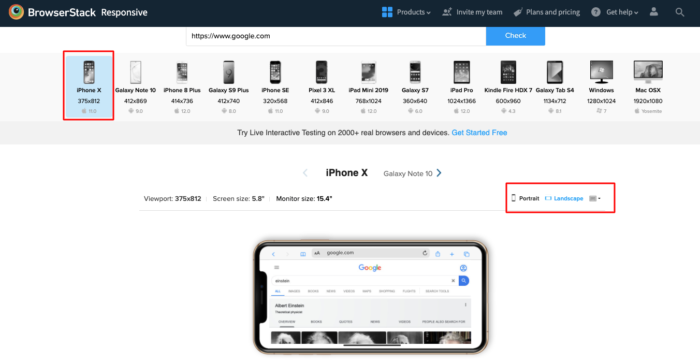
What is the Ideal Screen Size for Responsive Design BrowserStack
Simple Best Screen Sizes For Responsive Design Free Download
Simple Best Screen Sizes For Responsive Design Free Download
Dealing with Screen Size on the Web Part 2 A Potential Solution
New Responsive Web Design Indianapolis Web Desgin
Responsive Web Design Best Practices DesArt Lab
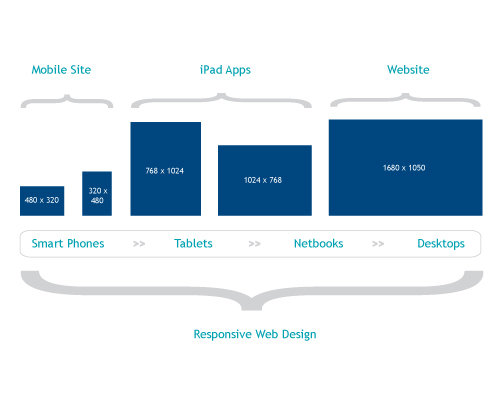
Ideal screen sizes for responsive website design Inside Design
What Is Responsive Web Design 5 Facts To Know About It
Design or develop a website responsive for all screen sizes by Thekachi
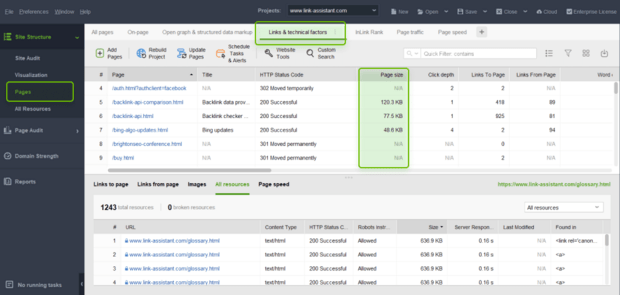
How to Check Web Page Size Guide amp Checking Tools
Website Dimensions 15 Screen Resolutions to Design For 2023 2024
27 Research Backed Web Design Tips How to Design a Website That Works
28 Free Resource Websites for Designers and Developers DesignM ag
How to Test Your Website on All Screen Sizes Heather Jones Creative
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
How to test website in different screen sizes BrowserStack
Responsive Web Design What It Is And How To Use It Smashing Magazine
Ways to Test a Website for Various Screen Sizes Sopriza
How to Choose a Responsive Design Images Tool Designmodo
See how your website looks on different screen sizes Geek Fairy
Areas Of Photographic Practice B Self promotional website design
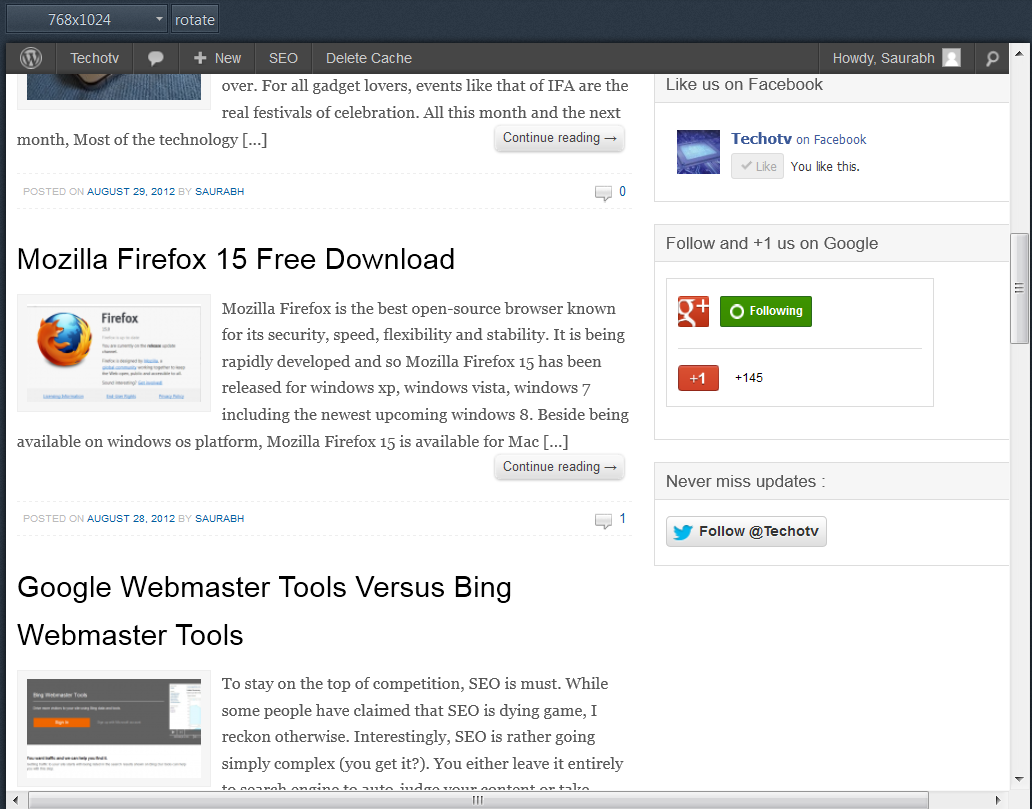
html How to test my responsive website for screen widths below 500px
html How to test my responsive website for screen widths below 500px
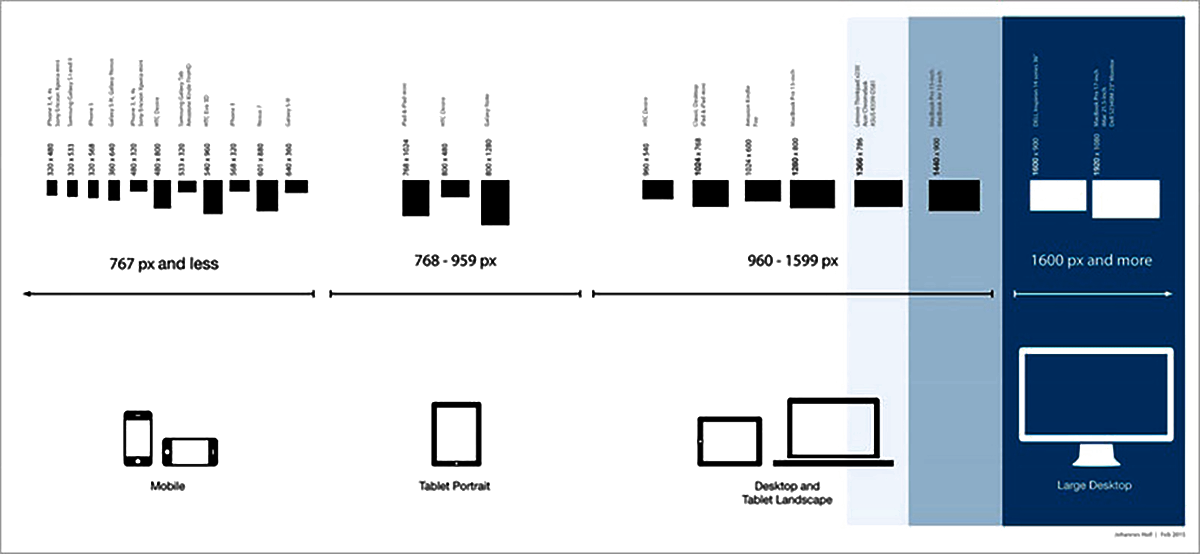
Die Large Desktop Experience im Responsive Design
Test your responsive website on any screen size including desktops
Make a Creative Web Banner AD Design Photoshop Tutorial YouTube
Best Screen Size amp Screen Resolution to Design Websites Is There A
uk graph apr Grid Layouts Responsive Web Design Screen Size Graphing
What Is The Best Screen Size to Design Websites in 2016 Web design
Best Screen Size amp Screen Resolution to Design Websites Is There A
Responsive Wireframes high level example of how a page reflows
Best Screen Size amp Screen Resolution to Design Websites Is There A
screen size Inspira 231 227 o web design Design de interface Layouts de
Website Responds to All Screen Sizes Custom web design Web design
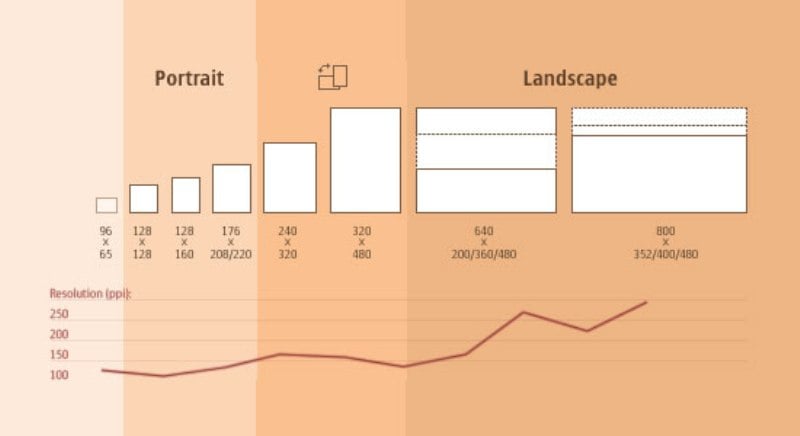
The Evolution of Computer Monitors
Are we Over Relying on Screen Size for Responsive Designs Flaunt
What Is The Best Screen Size to Design Websites in 2015
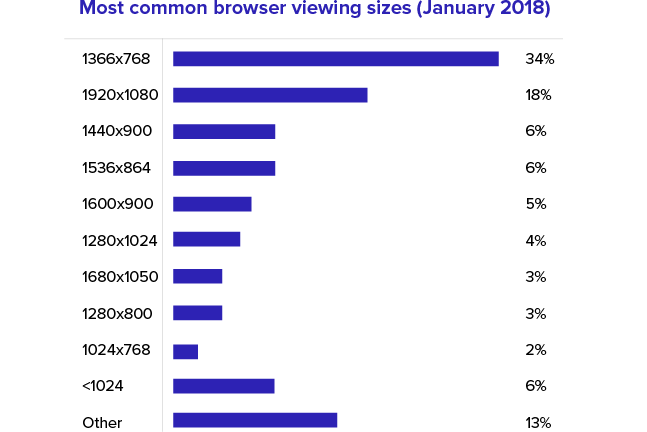
Most Standard Webpage Sizes And Ideal Ones Alvaro Trigo s Blog
Most Standard Webpage Sizes And Ideal Ones Alvaro Trigo s Blog
six different web pages on a blue background
screen size Thi t k web ph ng Thi t k web 225 p ng Thi t k trang web
Website Responds to All Screen Sizes Custom web design Web design
The Evolution of Computer Monitors
Are we Over Relying on Screen Size for Responsive Designs Flaunt
What Is The Best Screen Size to Design Websites in 2015
Most Standard Webpage Sizes And Ideal Ones Alvaro Trigo s Blog
Most Standard Webpage Sizes And Ideal Ones Alvaro Trigo s Blog
What Is The Best Screen Size to Design Websites in 2017 Web design
screen size Clean web design Flat web design Website design services
responsive design How to test website for large screens User
Web design standard screen sizes Responsive web design Web design
responsive design How to test website for large screens User
The Ultimate Guide to Website Images 2021
Responsive design works with a user s screen size to display
Web Design Check Screen Size - The pictures related to be able to Web Design Check Screen Size in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.