Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf
Css Farbverlauf Hintergrund drarchanarathi WALLPAPER
Den ganzen Hintergrund als Farbverlauf machen im Css Computer PC
Spitze 75 css hintergrund farbverlauf jtcvietnam edu vn
Spitze 75 css hintergrund farbverlauf jtcvietnam edu vn
Spitze 75 css hintergrund farbverlauf jtcvietnam edu vn
CSS Verl 228 ufe anstatt Hintergrundbilder f 252 r dein Webprojekt perun net
Gold Foil Background Gold Gradient Digital Papers
Bilder Hell Bunt Gratis Vektoren Fotos und PSDs
Download Superb Gray And Blue Gradient Background Wallpapers com
Spitze 75 css hintergrund farbverlauf jtcvietnam edu vn
Farbverlauf Aquarell Fleck Hintergrund Kostenlose Vektor
Farbverlauf Css Bilder Kostenloser Download auf Freepik
color Buscar con Google Couleur tendance Couleur Palette de couleurs
Hintergrund Verl 228 ufe mit CSS3 Elmastudio
Farbverlauf Css Bilder Kostenloser Download auf Freepik
CSS Background Image DER Leitfaden zu Hintergrundbildern
Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf
CSS Gradient Verlauf f 252 r den Hintergrund von Elementen Web design
CSS Gradient Farbverlauf erstellen mit CSS3 ohne Grafiken
Hintergrund Verl 228 ufe mit CSS3 Elmastudio
Farbverlauf Css Bilder Kostenloser Download auf Freepik
CSS Background Image DER Leitfaden zu Hintergrundbildern
Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf
Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf
CSS Gradient Verlauf f 252 r den Hintergrund von Elementen Web design
CSS Gradient Farbverlauf erstellen mit CSS3 ohne Grafiken
CSS Hintergrundbild einf 252 gen So gehts Blogseite com
Wie erstelle ich einen Hintergrund mit Farbverlauf Nur CSS und HTML
CSS3 Farbverl 228 ufe mit background image oder background maurice web
CSS Lernen leicht gemacht IONOS
CSS Verl 228 ufe anstatt Hintergrundbilder f 252 r dein Webprojekt perun net
HTML Hintergrundfarbe festlegen und 228 ndern So gehen Sie vor
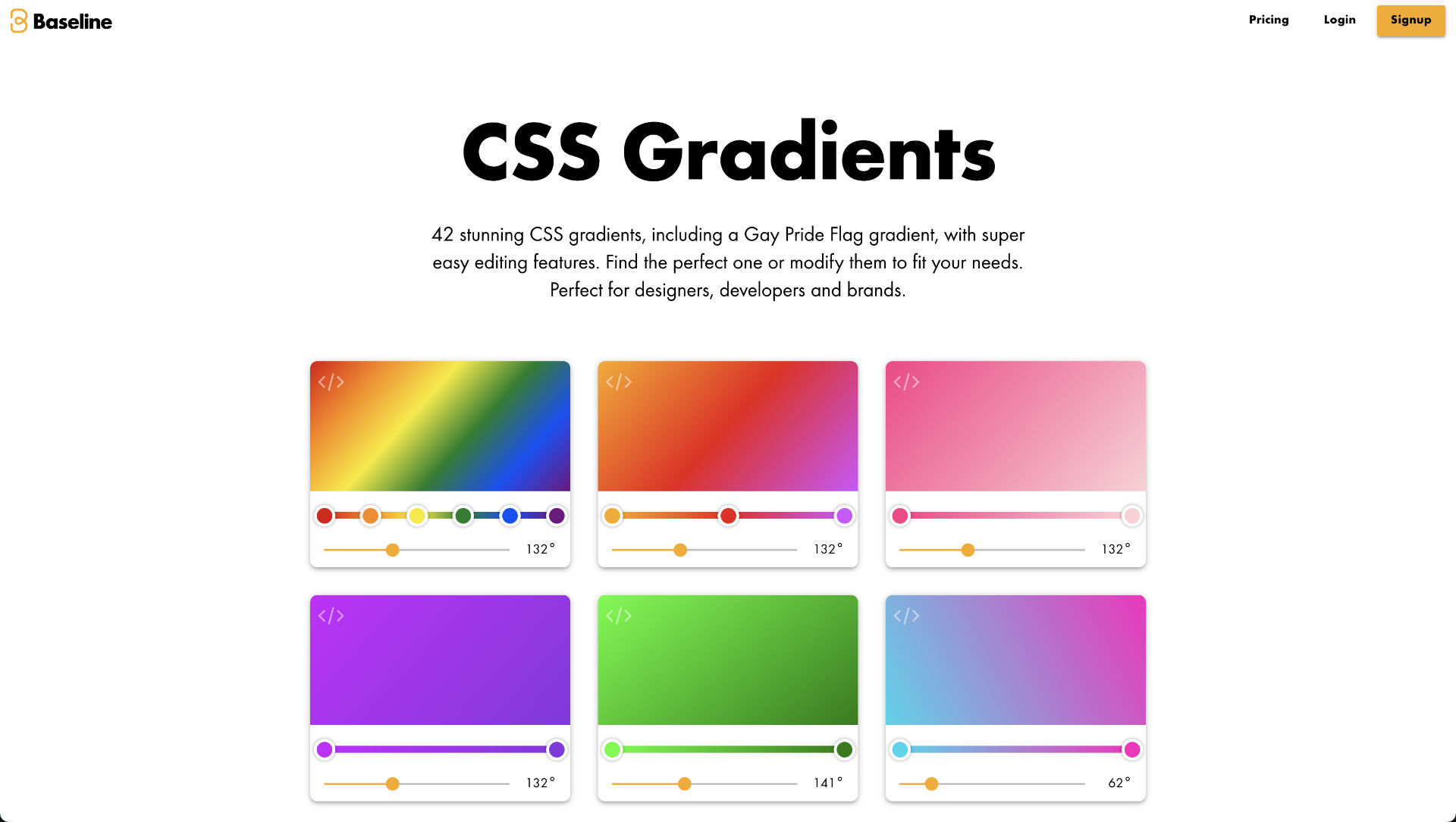
42 CSS Gradients that look stunning Baseline
CSS Background Image DER Leitfaden zu Hintergrundbildern
CSS Background Color Palette SONHLAB Documentation
CSS Gradient Farbverlauf erstellen mit CSS3 ohne Grafiken
CSS Background Color Free Download
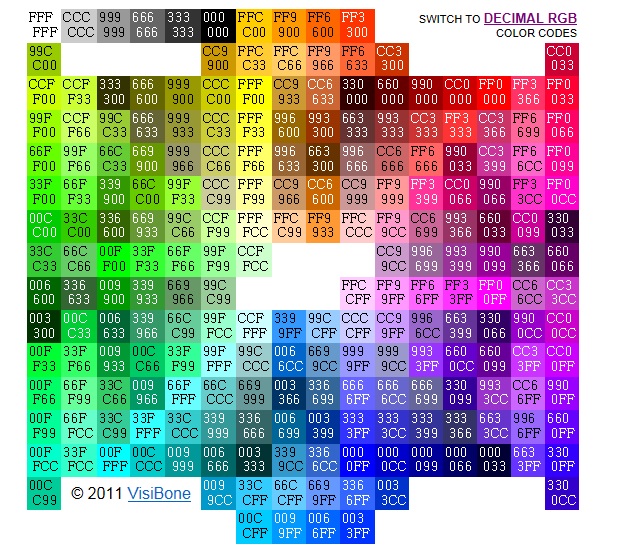
WebShareMotion useful information HTML amp CSS color codes
CSS background image Hintergrundbilder auf Websites
Do I Need Sublimation Printer Profiles Sublimation Studies
Hintergrund Farbverlauf 183 Kostenloses Bild auf Pixabay
CSS Lernen leicht gemacht IONOS
Wallpaper Nike minimalism logo light hand darkness wing
How To Change Background Image Color In Html at Jerry Greathouse blog
Hintergrund mit farbverlauf Kostenlose Vektor
Farbverlauf Css Bilder Kostenloser Download auf Freepik
CSS Background Image DER Leitfaden zu Hintergrundbildern
Wie erstelle ich mit CSS einen Hintergrund mit linearem Farbverlauf
Svg Change Color Css A Comprehensive Guide To Customizing Your
CSS Gradient Farbverlauf erstellen mit CSS3 ohne Grafiken
CSS Hintergrundbild einf 252 gen So gehts Blogseite com
Wie erstelle ich einen Hintergrund mit Farbverlauf Nur CSS und HTML
CSS3 Farbverl 228 ufe mit background image oder background maurice web
CSS Background Color Free Download
CSS Lernen leicht gemacht IONOS
CSS Verl 228 ufe anstatt Hintergrundbilder f 252 r dein Webprojekt perun net
HTML Hintergrundfarbe festlegen und 228 ndern So gehen Sie vor
CSS Background Image DER Leitfaden zu Hintergrundbildern
CSS Background Color Palette SONHLAB Documentation
CSS Gradient Farbverlauf erstellen mit CSS3 ohne Grafiken
WebShareMotion useful information HTML amp CSS color codes
CSS background image Hintergrundbilder auf Websites
Do I Need Sublimation Printer Profiles Sublimation Studies
CSS Lernen leicht gemacht IONOS
Wallpaper Nike minimalism logo light hand darkness wing
How To Change Background Image Color In Html at Jerry Greathouse blog
Hintergrund mit farbverlauf Kostenlose Vektor
Hintergrund Farbverlauf Css - The pictures related to be able to Hintergrund Farbverlauf Css in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.