Tuy n ch n 500 Background CSS c 225 o p m t
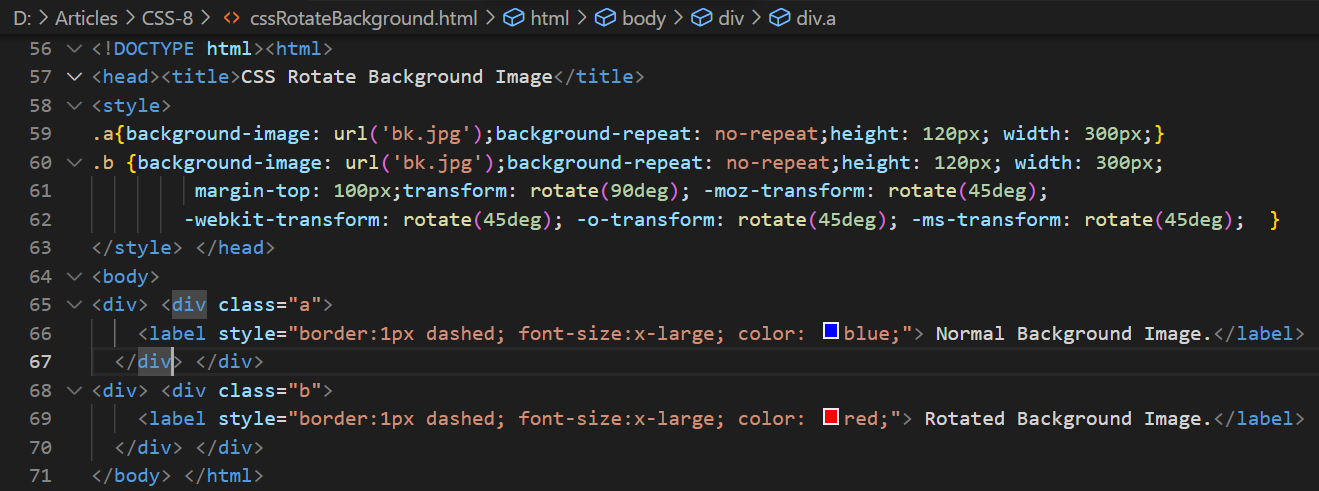
79 Background Image Rotate Css Pics MyWeb
Css Hintergrundbild Drehen Sammlung von Tapeten
41 CSS Animated Backgrounds Demo Free Code
Css Hintergrundbild Drehen Sammlung von Tapeten
91 Background Image Css Gif Pictures MyWeb
Particle Background Animation HTML CSS And ParticleJs RUSTCODE
Wie kann ich per CSS sich ein Bild im Kreis drehen lassen Webdesign
css background animation examples Archives Stackfindover Blog A
Css Hintergrundbild Body 1000 hintergrundbilder free
png background image css 10 free Cliparts Download images on
Details 300 background image animation css Abzlocal mx
Bild In Css Als Hintergrund drarchanarathi WALLPAPER
Desktop Hintergrund Drehen 1000 hintergrundbilder free
Css Hintergrundbild Drehen Sammlung von Tapeten
68 Light HD Wallpapers Backgrounds Wallpaper Abyss
CSS Wallpapers HD Wallpaper Cave
Css Hintergrundbild Drehen Sammlung von Tapeten
85 Background Image In Html Css free Download MyWeb
Animated Background with Pure CSS and Html No Javascript no Jquery
79 Background Image Rotate Css Pics MyWeb
CSS3 Filter Filter Effekte mit CSS jr cologne de
C 225 ch ch 232 n nh n n chuy n ng Animation background image css b t m t nh t
Runde Bilder auf einer Webseite mit CSS 3
Blueprints stock backgrounds Royalty Free house blueprints vectors
79 Background Image Rotate Css Pics MyWeb
Runde Bilder auf einer Webseite mit CSS 3
Total 50 imagen css animated background Thptletrongtan edu vn
Blueprints stock backgrounds Royalty Free house blueprints vectors
Free download High Tech Wallpaper 1080p HD Wallpapers on picsfaircom
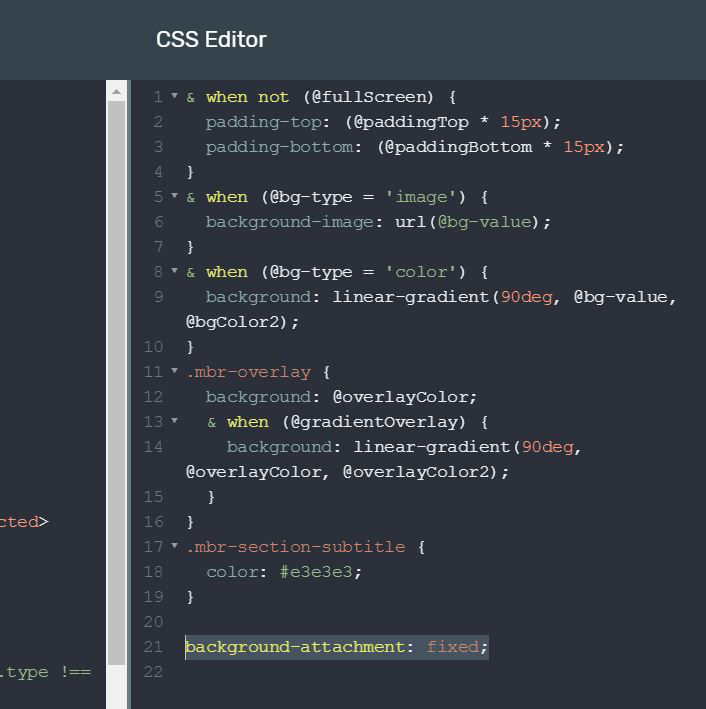
How to Set Background Image in HTML
79 Background Image Rotate Css Pics MyWeb
Runde Bilder auf einer Webseite mit CSS 3
Total 50 imagen css animated background Thptletrongtan edu vn
Blueprints stock backgrounds Royalty Free house blueprints vectors
Free download High Tech Wallpaper 1080p HD Wallpapers on picsfaircom
How to Set Background Image in HTML
Css Hintergrund Drehen - The pictures related to be able to Css Hintergrund Drehen in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.